처음에 정한 테마가 너무 못생겼다..
계속 실패하던 chirpy 테마를 적용한 다른 블로거분들이 너무 부러워서 도전하다가
깔끔한 포스팅으로 설명해두신 최근 글을 찾았고, 큰 도움을 받아서 성공했다.
아직 댓글 구현을 안해놨는데, 조만간 하면서 은인의 포스팅에 댓글 하나 남겨야겠다..
- CI / CD
- Chirpy 테마와 gh-page branch 호스팅
- 설치과정
- 배포 (github push)
1. CI / CD
CI / CD (지속적 통합 / 지속적 제공)의 개념, 방법, 장점, 구현 과정 등 더 자세한 내용은 RedHat의 게시글을 참고.
CI (Countinuous Integration)
- production에 대해 여러 개발자가 참여하여 버전 관리를 할때, 테스트 통과로 안정성을 높이기 위함.
- 버전관리툴에 새로운 버전이 올라올 때, 자동으로 테스트 코드가 동작하는 파이프라인 생성.
- 대표적인 예로, github에 commit을 push하는 과정.
CD (Countinuous Delivery)
- CI를 통과하면 코드가 자동으로 release, production에 적합한 빌드 파일 생성.
CD (Countinuous Deployment)
- 빌드 파일 생성되면 실제 production으로 release하는 과정을 자동화 한것.
2. Chirpy 테마와 gh-page branch 호스팅
jekyll 빌드
- 빌드시
_site디렉토리 생성, 호스팅 서버에서 실제로 참조하는 정적 파일 저장되는 곳. - 로컬에서 github에 push하면 자동으로 jekyll build가 실행되고, github에서 _site를 호스팅.
chirpy 빌드
- jekyll 테마 중 하나이기에 동일한 과정.
- 기본 설정으로는, push시 자동으로 CI / CD 진행, 정상 완료시
gh-pagebranch 생성. - 안정성 고려하여 master branch가 아닌 gh-page branch 호스팅 권고.
gh-page branch 호스팅
chirpy github repository README.md의 deployment 참고
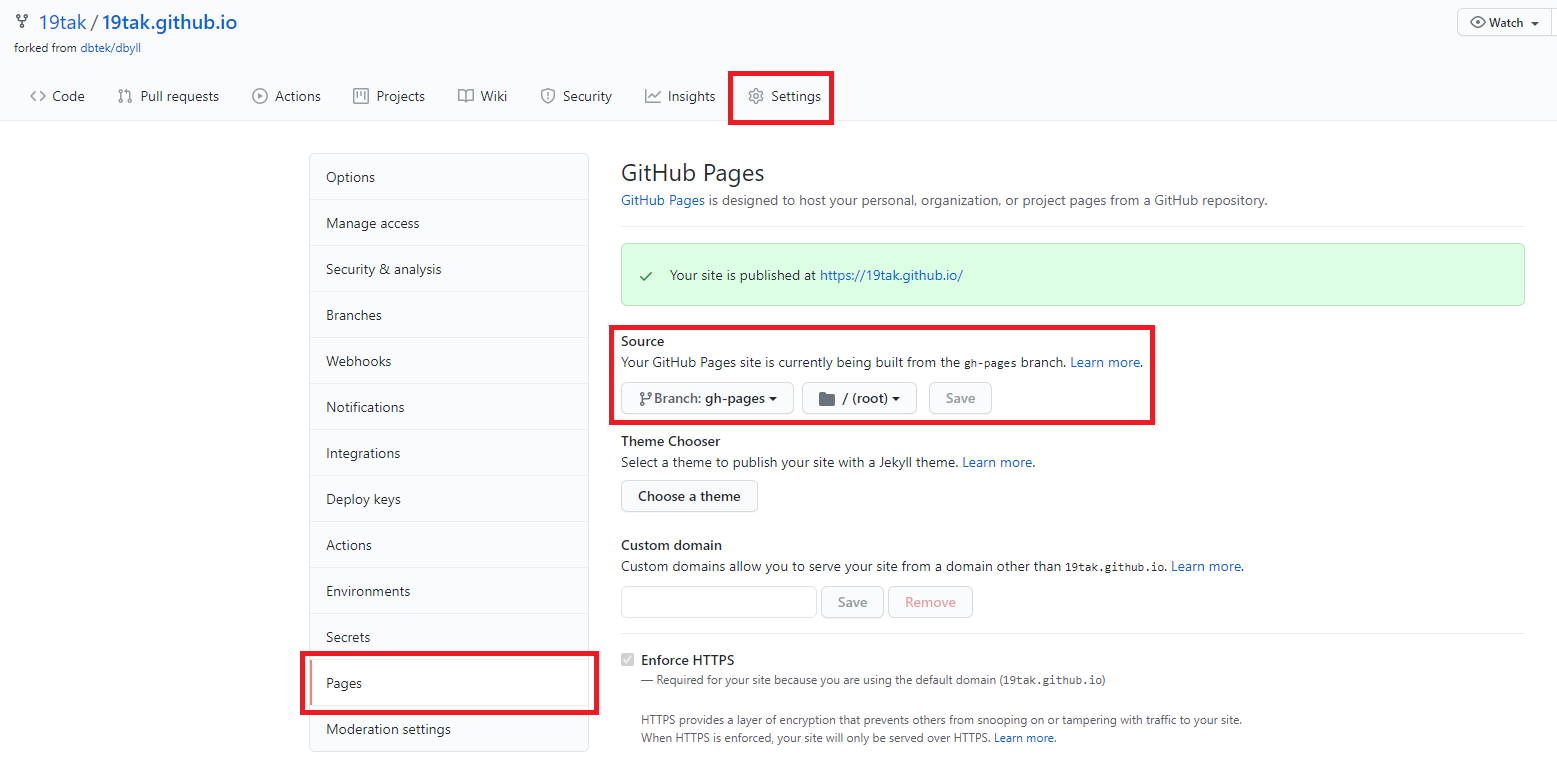
_config.yml의 url이 정상적으로https://<username>.github.io의 형태인지 확인한다. (개인계정의 경우)https://<username>.github.io의 repository의settings > Github Pages

Source를 gh-page branch로 변경한다.
3. 설치과정
기본 세팅
이전의 포스팅에서도 설명이 나와있으니 빠르게 넘어간다.
- Ruby 설치 및 버전 확인
- jekyll, bundle 설치 및 버전 확인
- Ruby 3.0.0 이상은 webrick을 따로 설치해야한다.
gem install webrick
- Ruby 3.0.0 이상은 webrick을 따로 설치해야한다.
블로그 생성
ruby prompt에서 진행된다.
1
2
3
jekyll new <username>.github.io
cd <username>.github.io
bundle exec jekyll serve
localhost:4000에 정상적으로 호스팅이 되는지 확인, 이후 chirpy 테마 적용
chirpy 테마 설치
Gemfile에 다음 문구 추가
1
gem "jekyll-theme-chirpy"
_config.yml에 다음 문구 추가
1
theme: jekyll-theme-chirpy
bundle을 실행하여 theme를 다운로드한다.
1
$ bundle
다운로드된 테마의 위치를 파악하고 해당 경로와 jekyll 블로그 경로를 탐색기로 열어둔다.
1
$ bundle info --path jekyll-theme-chirpy
- jekyll 블로그 경로에
index.markdown과about.markdownconflict 요소 파일 제거한다. - 테마 경로에서 다음 파일들을 복사하여 블로그 경로에 붙여넣기한다.
1 2 3 4 5
├── _data ├── _plugins ├── _tabs ├── _config.yml └── index.html
- 테마 경로에 다음 파일이 존재하면 역시 옮겨온다.
1 2 3
.github/workflows/pages-deploy.yml.hook tools/test.sh tools/deploy.sh
- 없다면 chirpy 테마의 github에서 파일을 다운받고 얘네만 가져오자.
_config.yml수정,github remote repo연결 설정 등- 나는 이전 포스트에서 README.md가 상관 없다 했는데, 해야하는듯.
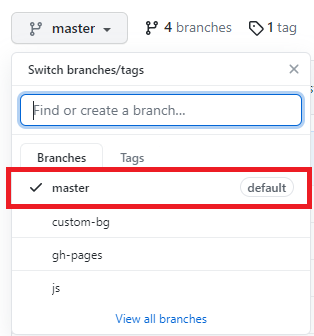
- 브렌치 명 확인

4. 배포 (github push)
pages-deploy.yml
과정을 따라왔다면 파일 이름은 pages-deploy.yml.hook일 것이다.
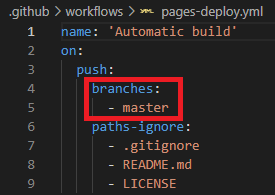
파일명을 pages-deploy.yml로 변경해주고 열어서 다음을 확인하자.

앞서 확인한 브렌치 명으로 변경해준다.
bundle lock
CI / CD 과정에서 생성된 파이프라인의 테스트 과정을 위한 설정이다.
테스트 리눅스 환경에 필요한 라이브러리를 설치해주자.
1
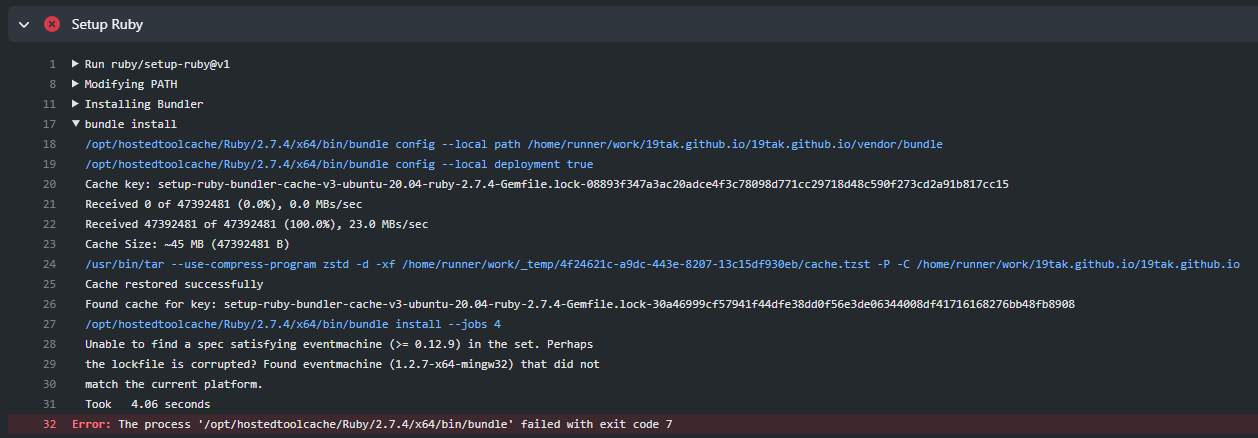
$ bundle lock --add-platform x86_64-linux
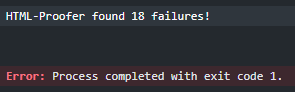
미설치시 테스트 과정에서 다음과 같은 오류가 발생한다.

htmlproofer 설치
Gemfile에 다음을 추가한다.
1
2
3
group :test do
gem "html-proofer", "~> 3.18"
end
그리고 bundle install 진행해주자.
html proofer는 다음과 같이 html 관련 오류를 검증해준다. 해당 부분 수정하여 다시 push하도록 하자.

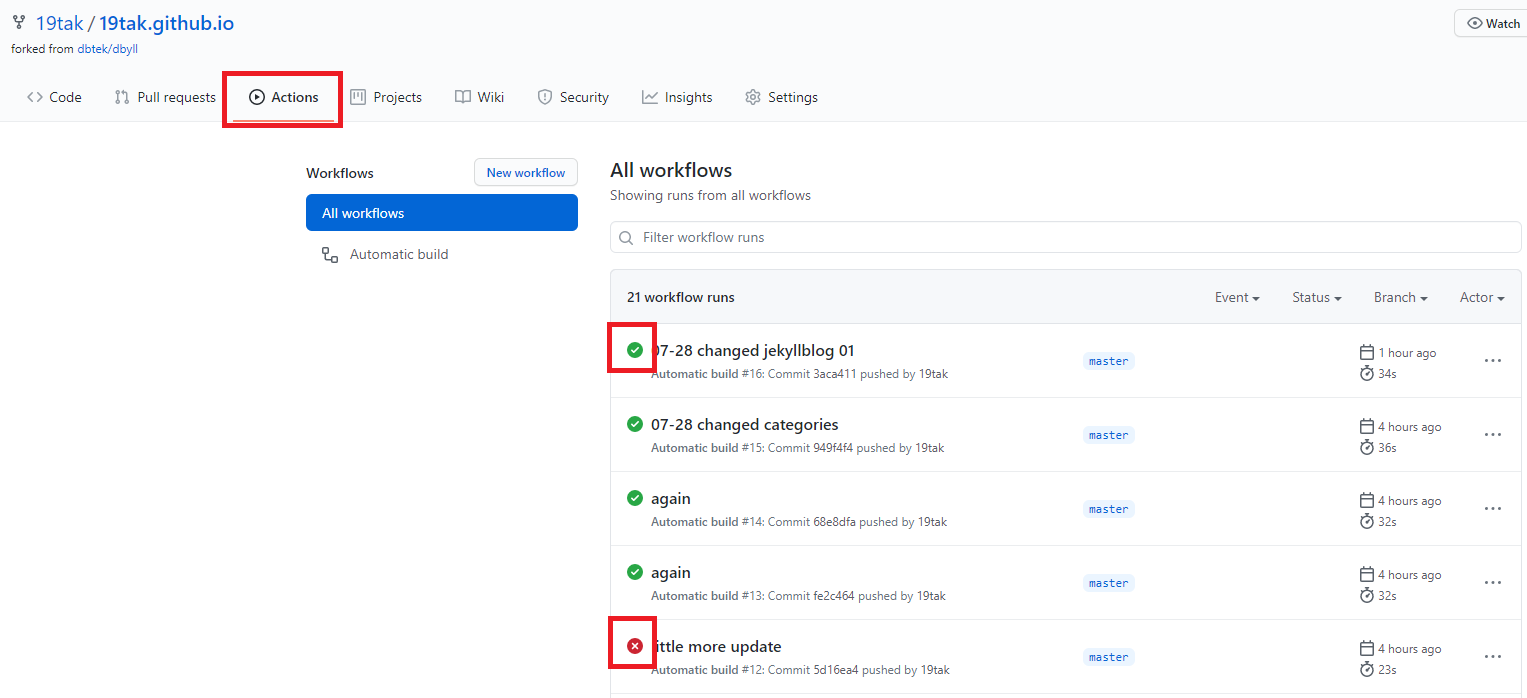
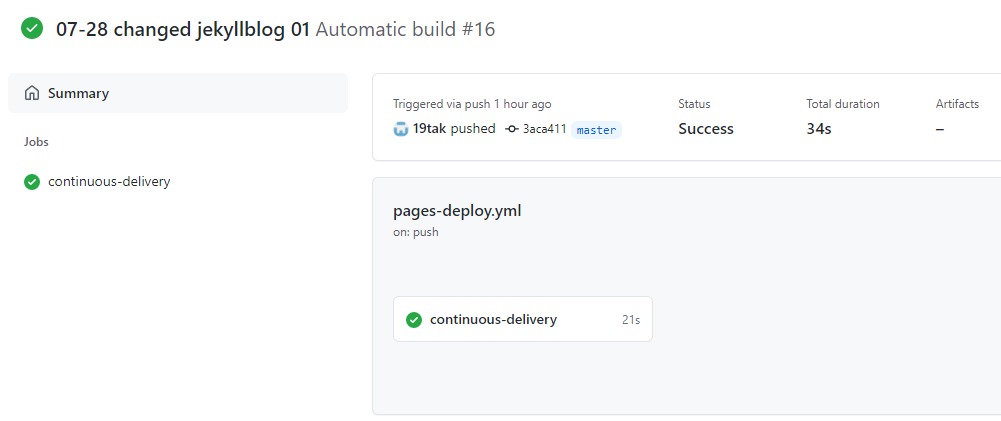
github에서 확인할 것
push가 정상적으로 진행되고 CI / CD 과정도 정상적으로 완료 된 것을 확인해야한다.
이 과정이 이뤄지지 않으면 제대로 _site가 생성되지 않는다.
https://<username>.github.io의 repository의 Actions > All workflows에 automatic build가 정상적으로 완료되어야한다.


참고
의사줌치 님의 포스팅 gem 기반으로 jekyll 블로그 만들기(chirpy 테마, windows)
의사줌치 님의 포스팅 Jekyll-theme-Chirpy의 안전한 배포
김석진 님의 포스팅 GitHub 블로그 시작하기
