2021년 7월 21일
평소 공부할 때, 구글링으로 다른 분들의 블로그 포스팅을 보며
아.. 나도 멋있는 블로그를 하나 만들어야겠다..는 생각이 들었다.
아니, 그렇게 멋있지는 않더라도 나도
'19tak.github.io'라는 멋있는 주소가 가지고 싶었다.
그렇게 이 포스팅이 탄생하게 되었다.
Github Blog 시작하기
순서가 뒤죽박죽일 확률이 있다.. 술먹은 상태로 울다가 공부하는 것이 요즘 나의 취미이자 특기이다..
그래서 순서가 기억이 안난다.. 그래도 열심히 포스팅 해보도록 하겠다.
본인의 노트북 OS 는 윈도우10과, VSCode를 사용하고 있으며, 상세 스펙은 다음과 같다.

큰 의미는 없을 것 같지만, 첫 포스팅인만큼 뭔가 더 담아야 할 것 같은 그런기분이다.
비전공자이기 때문에 더욱 고생한 것 같고, 그러고 있을 다른 사람들을 위해서라도..
Github는 21년 5월쯤 첫 존재를 알았고, 6월 중순부터 진행한 교육기간 내 팀프로젝트에서 처음으로 사용하였다.
여러분들도 하나씩 하나씩 따라가보자. 순서는 다음과 같다.
- Git & Github
- Ruby & Jekyll
- Hosting Blog + New Repository + Using Jekyll Theme
- Errors
- Tips for Blogging
1. Git & Github
Git은 일종의 관리시스템이라 생각하면 될 것 같다.
개발과정 전역에 걸쳐서 Local repository에서 각 파일의 수정 등을 기록으로 남길 수 있고
이를 github에서 Remote repository를 만들어 주면 타인과도 그 기록에 대해서 같이 나눌 수 있다.
이때의 Remote repository를 활용하여 게시글을 보여주는 것이 github를 활용한 블로그 관리라고 할 수 있겠다.
자세한 내용은 다른 블로그를 참고하는 것이 좋을 것 같다.
2. Ruby & Jekyll
Ruby와 Jekyll은 Github Blog를 제작할때 가장 많이 사용하는 tool 이다.
순서는 다음과 같다. Ruby 설치 - Jekyll 설치 & bundler 설치
Jekyll은 Ruby로 만들어져있고, bundler는 gem의 관리 프로그램..라고 생각하면 될 것 같다.
단, Ruby는 Linux 시스템 위에서 동작한다. Windows Subsystem for Linux (WSL)을 활용하여 Windows 에서도 Linux 환경을 바로 이용하자. 현재는 WSL2도 배포 중이며 자세한 설치는 WSL 설치 공식문서를 참고하자.
현재 우리는 WSL2를 사용하기 때문에 WSL의 Linux Terminal에서 Ruby를 설치해도 괜찮고,
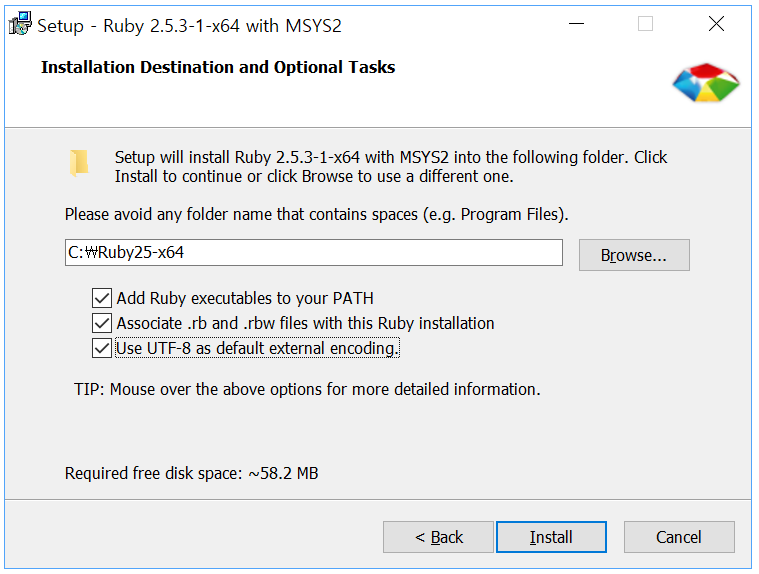
Windows 환경에서 RubyInstaller로 설치해도 괜찮을 것이다.

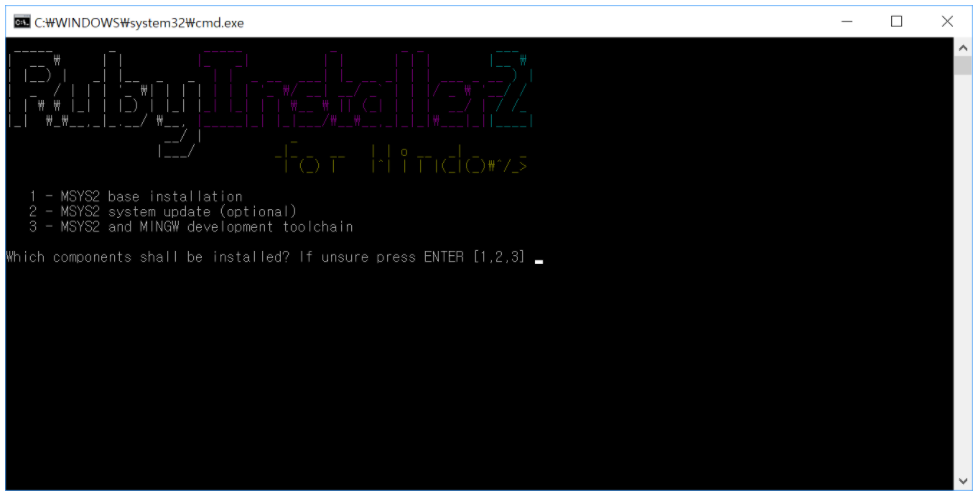
cmd가 실행되고 다음과 같은 화면에서 3번을 눌러주면 된다.

Linux Terminal에서 설치를 진행할때는 다음과 같이 입력하면 될 것이다.
1
2
3
$ sudo apt-get update
$ sudo apt-get install git-core curl zlib1g-dev build-essential libssl-dev libreadline-dev libyaml-dev libxml2-dev libxslt1-dev libcurl4-openssl-dev libffi-dev software-properties-common
$ sudo apt install ruby-full
설치가 완료되었으면 다음 명령어로 Ruby의 설치와 버전을 확인해 준다.
1
$ ruby -v
gem은 Ruby의 패키지다. gem들은 RubyGems에 의해 관리되지만, 패키지 의존성 문제로 bundler를 사용한다.
다음 명령어로 jekyll과 bundler를 설치하도록 하자.
1
2
$ gem install jekyll
$ gem install bundler
3. Hosting Blog
기초적인 준비가 이제 끝났다고 생각하면 될 것 같다. 이제 블로그를 호스팅 해보도록 하자.
Making New Repository
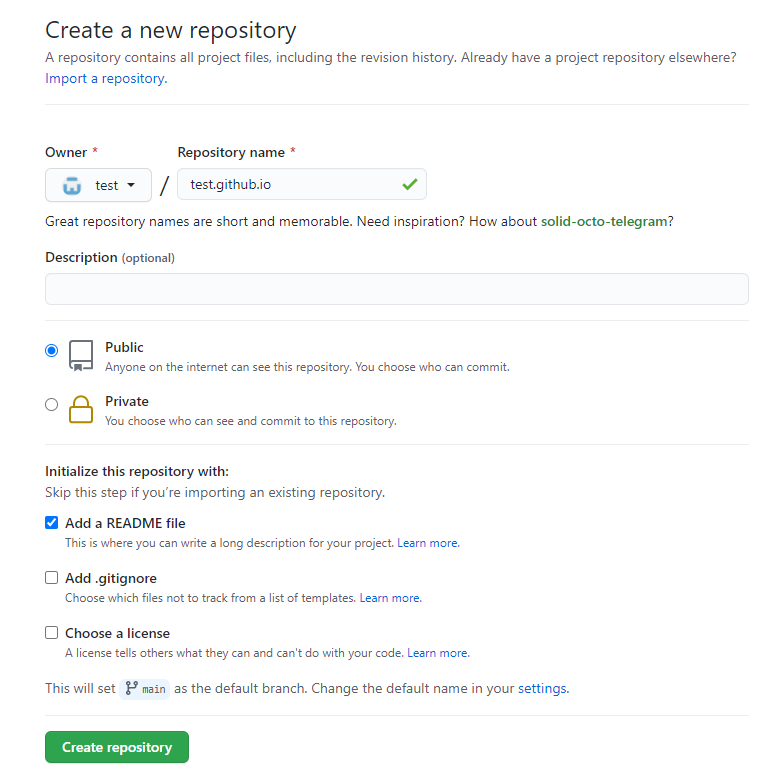
github에서 새로운 repository를 생성해준다.
이 때, 이름은 반드시 <username>.github.io 의 형태로 <username>에 자신의 아이디를 넣어서 생성해준다.

본인은 이런식으로 README 체크를 해주었는데 크게 상관 없다.
이후 git clone을 통해 Local repository에 복사해준다.
1
$ git clone <remote repository url>
앞서 생성해준 <username>.github.io의 repository url을 <remote repository url 에 넣어서 명령을 내린다.
이제 이 Local repository를 통해 jekyll로 이쁘게 만든 파일들을 git push하게 될 경우
<username>.github.io 의 주소로 당신의 블로그가 만들어진다.
clone을 포함한 git의 사용법은 다른 블로그를 참고하는 것이 좋을 것 같다.
Using Jekyll Theme
직접 블로그의 전체적인 디자인을 하기에는 시간과 노력이 너무 많이 든다.
다른 사람들이 만들어둔 테마를 이용해서 커스텀을 해보자.
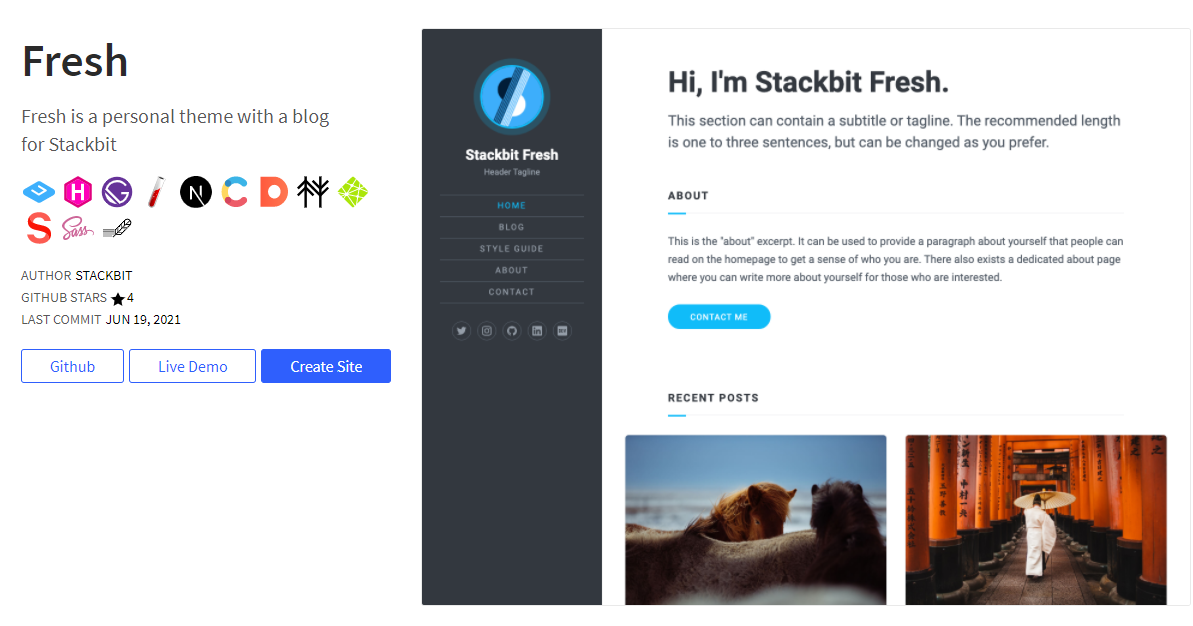
해당 사이트들에서 원하는 디자인으로 하나 골라보자.

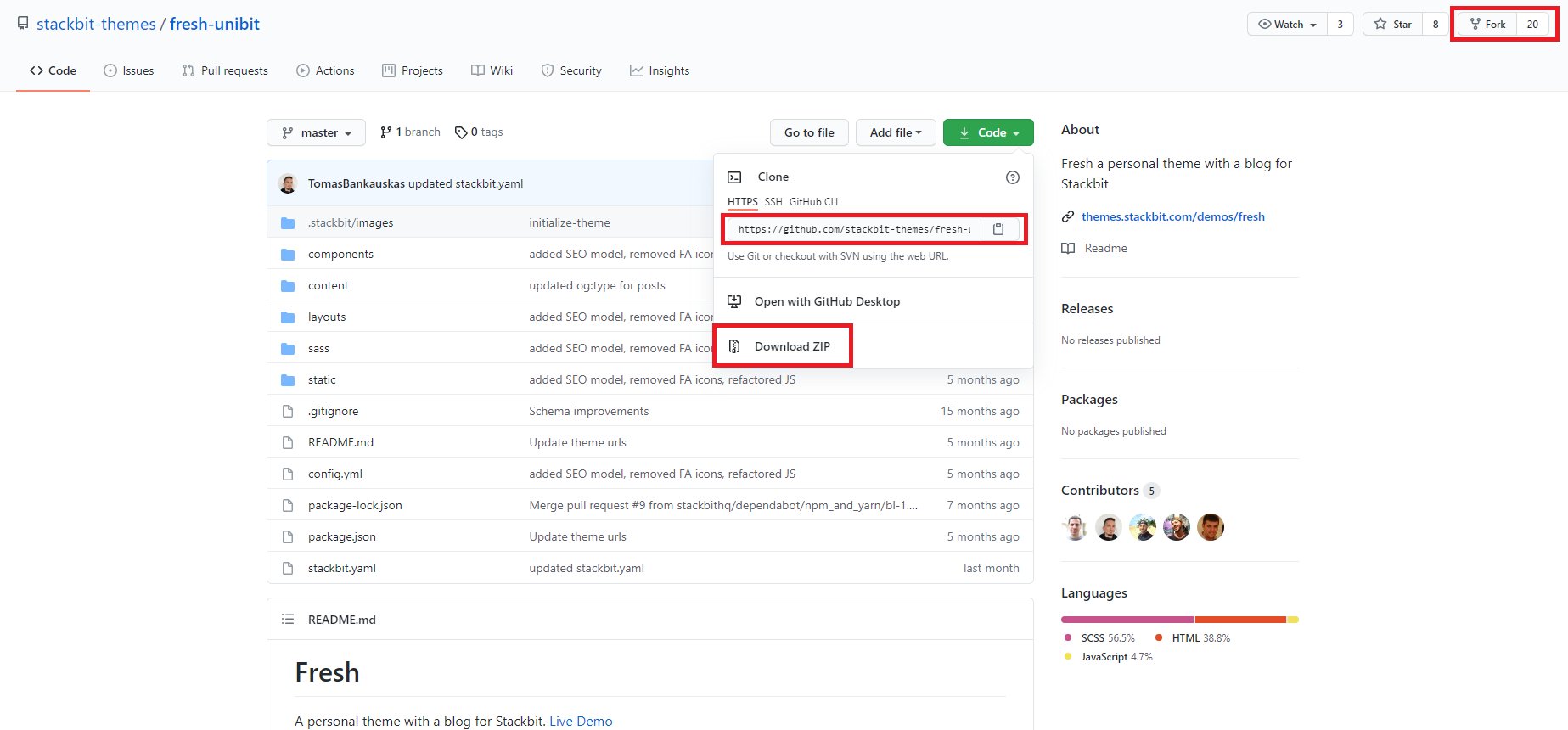
이런 식으로 theme 들의 github repository 링크와 live demo 버전이 있으니 여러 후보를 만들자.

theme 의 github 로 이동하였을때, fork~clone , Download ZIP 등 편한 방법으로 theme 파일들을
<username>.github.io Local repository에 다운받자. README.md 등이 덮어씌워져도 지금은 상관이 없다.
터미널에서 Local repository로 경로 이동을 한 뒤 다음 명령어를 실행해주자.
1
2
$ jekyll new ./
$ bundle install
이제 로컬 서버에 띄워서 확인을 해보자.
1
$ bundle exec jekyll serve
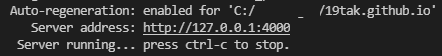
다음과 같이 로컬 서버의 주소가 보이면 성공. http://127.0.0.1:4000으로 접속이 가능하다.
이제 git push를 통해 Remote repository에 올리면
로컬 서버가 아닌 username.github.io으로 접속이 가능할 것이다.

이제 남은 것은 직접 디자인 커스텀과, 정보를 채워 나가는 것, 그리고 게시글 포스팅 정도이다.
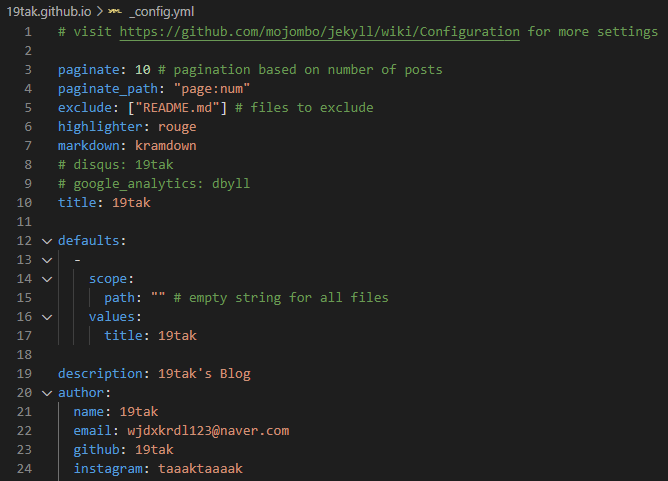
디자인과 정보는 _config.yml ,~.html, ~.css, ~.js 의 파일들을 보면 될 것이다.

포스팅은 _posts 폴더의 ~.md 파일들로 이루어진다. mark down 작성법은 다른 블로그를 참고하는 것이 좋을 것 같다.
4. Errors
기억이 잘 나지 않지만, Ruby, Jekyll, bundler의 설치과정,
그리고 마지막의 로컬 서버 호스팅 bundle exec jekyll serve 까지
많은 오류가 있었고, 해결을 하기 위해 구글 바다를 헤엄쳐 다녔다. 그 중 기억나는 것부터 작성한다.
첫 번째, git bash 오류
나는 터미널을 VSCode 에서 사용하고 있는데, 사실 여기가 헷갈리는 부분이다.
내가 wsl과 ubuntu도 설치 하였고, git bash도 사용하고, 뭐를 쓰고있었는지 모르겠는데,
결국 지금 사용하고 있는것은 git bash라는 점에서, 아마 나와 같은 길을 걷게 되실 분이 좀 있을 것 같다.
여기까지 오는 길도 험난했는데 git bash syntax error near unexpected token 오류만 반나절 겪은 것 같다.
home directory내의.bashrc파일 내부의 오타 같은 것에 의해서 발생한 오류로 파악하고 있다.
export PATH의 경로에 따옴표 를 붙여주거나, 경로 중간의 소괄호 양 끝에 따옴표 를 붙여주며 해결되었다.
명령어로 하는 법을 몰라서 나는 .bashrc를 메모장으로 열어서 직접 수정해주었다.
1
2
3
4
5
6
export PATH = ~어쩌구~
export PATH = " ~저쩌구~ "
export PATH = ' ~절씨구~ '
export PATH = /c/Program Files (x86)/브라움만미드라구~
export PATH = /c/Program Files "(x86)"/~
두 번째, jekyll 오류
나는 테마를 정하기 위해 바꾸는 과정에서 매번 발생했다.
bundle exec jekyll serve로 jekyll 서버 실행을 할때 로컬 주소가 나오지 않고
'require': cannot load such file -- webrick (LoadError)라는 오류메세지가 나오는 경우이다.해결법은 매우 간단한데, ruby 3.0.0 부터 webrick 이 기본으로 포함된 gem 에서 빠져있기 때문에 추가만 해주면 된다.
1
2
$ bundle add webrick
$ bundle exec jekyll serve
세 번째, bundle install 오류
이 역시 간단하게 해결이 된다.
jekyll new와bundle install를 할 때 발생했던 것으로 기억하고있다.
Could not locate Gemfile or .bundle/ directory라는 오류메세지가 나오는 경우이다.해결 방법은 생각 보다 간단하고, 오류메세지도 매우 친절한 것이었다. 현재 커맨드라인이 위치한 경로에 Gemfile이라는 파일이 존재하지 않는 것이다. 경로를 다시 설정해주자.
이 외에도 오류가 좀 많이 발생했는데 기억이 나지 않거나, 해결하지 못하였다.
제일 어이 없던 것은 로컬에서 완벽하게 잘 나오는 테마였는데
깃허브에서 돌아가지 않는 것이었다. 원인도 알고 있는데 해결을 못해서 지금 보이는
이런 몬생긴 테마를 커스텀해서 사용하고 있다. 나는 똥손인데 ㅠㅠㅠ
깃허브 actions를 사용하는 테마들은 Ubuntu 버전 차이로 에러가 발생 할 수 있다.
그런 테마들은 보통 폴더에 ~.sh 확장자의 shell scripts 파일들이 있더라.
우분투를 다시 깔기에는 너무 귀찮다..
5. Tips for Blogging
이번엔 꿀팁이다… 꿀팁인가..?
포스팅을 연습하다 보면 생각이 들 것이다.
“사진을 디렉토리 안에 다 넣으면 repository 용량이 너무 커질거 같은데??”
“외부에서 받아올까? 외부 어디에 사진을 올려두지??”
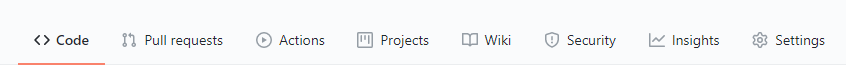
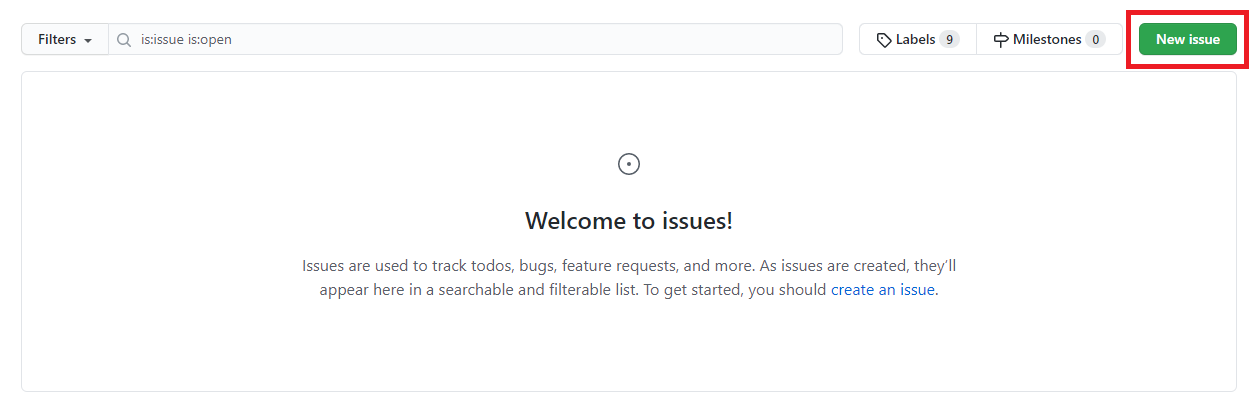
본인의 github remote repository인 github.com/<username>.github.io로 이동하자.

위의 사진처럼 Issues 메뉴가 보이지 않는다면 다른 아무 repository를 들어가서 확인해보자.
본인은 팀으로 만든 repository에 이슈가 보여서 사용한다. github.com/<repository name>/issues/new

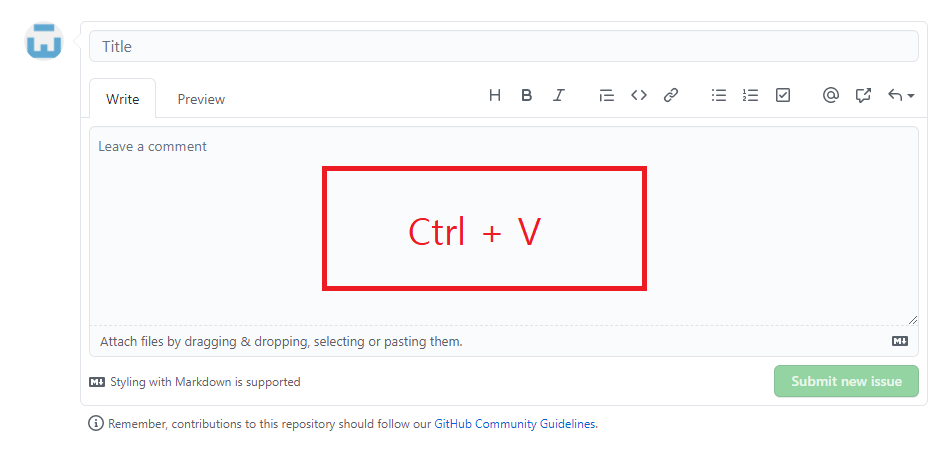
새로이 이슈를 만들어 주기로 하고 들어가고 Leave a comment에 사진을 바로 붙여넣기 하면

![Uploading image.png…]() 라는 문장이 잠시 떠있다가 짜잔하고,
 하고 md 문법이..!
일단 이친구를 그대로 가져다 사용하면 되는데,
Issue 등록의 코멘트가 github 정적 컨텐츠 서버에 업로드가 자동으로 되고, 그 친구의 주소를 가져다 사용하는 것이므로, 우리가 건드릴 수 없는 영역이기에, 개인정보 사진 같은거 잘못 올리지 말자.
Issue 등록하지 않고 코멘트 창에 사진만 올려도 바로 컨텐츠 서버에 업로드 되는 것이기에 이슈 등록은 취소하면 된다.
참고
- AhriBori 님의 포스팅 Github 마크다운 작성 시 이미지 업로드 꿀팁
